In diesem Guide wollen wir Dir das Thema Bilder SEO sowie Image Alt- und Title Tags näherbringen und Dich darüber aufklären, was sie für einen Mehrwert für Deine Website und das Google Ranking haben. Bilder SEO hat darüber hinaus eine wichtige Bedeutung für die Optimierung von Webseiten und wird häufig vernachlässigt. Gerade bei großen oder schnell wachsenden Webseiten kann sich daher ein enormer Rückstand entwickeln. Damit das nicht passiert, haben wir in diesem Guide einmal alle wichtigen Infos zur Optimierung von Bildern für Dich zusammengetragen.
Was ist eigentlich Bilder-SEO?
Bei der Optimierung von Bildern für Suchmaschinen („Bilder SEO“ genannt) werden Bilddateien so optimiert, dass Google die Relevanz für die Nutzer (Suchbegriffe) beurteilen und bestmöglich zuordnen kann. Die Qualität der Bilderoptimierung trägt maßgeblich zum Google Ranking der entsprechenden Seite bei.
Bilder sind heutzutage ein essenzieller Bestandteil von Webseiten, lockern den Text auf und machen Content interessanter. Google bewertet Content mit Bildern besser für das Ranking. Bilder SEO wird oft unterschätzt und zum Beispiel die Originaldateiformate, -größen und -benennungen auf der Webseite hochgeladen. Dies kann zu einer längeren Ladegeschwindigkeit der Website führen, die das Google Ranking wiederum negativ beeinflusst. Bei der Optimierung von Bildern, für die Indexierung bei Google, geht es primär um den richtigen Einsatz von sogenannten Alt und Title Tags. Aber was sind Image Alt und Title Tags genau?
Wie bedeutend sind Image Alt- und Title Tags für Bilder-SEO?
Alt(ernativ) Tags (seltener auch Alt Attribute genannt) liefern Menschen mit verminderter Sehkraft oder Nutzern mit geringer Bandbreite ein besseres Verständnis über Deine Seite. Wenn zum Beispiel die Bandbreite des Nutzers nicht für die Darstellung von Bilddateien ausreicht, wird anstelle des Bildes der Alt-Tag angezeigt. Für Nutzer haben Alt-Texte somit einen Mehrwert und sorgen für eine höhere Nutzerfreundlichkeit der Webseite, wenn diese den Screenreader nutzen oder die Bilder nicht geladen werden können.
Für die Crawler von Google hat der Alt-Text ebenfalls eine wichtige Bedeutung. Durch Alt-Texte wird Google das maschinelle Sehen ermöglicht, weil der Algorithmus keine Bilder im eigentlichen Sinne „anschauen“ kann. Durch gute Alt-Tags kann Google das Thema des Bildes einordnen und besser zu relevanten Suchanfragen ausspielen.
Grundsätzlich verfügt Google aber auch heute schon über die Technologie, um Bilder / Objekte automatisch zu erkennen und zu klassifizieren. Diese Bilderkennung mit branchenführender Vorhersagegenauigkeit nennt sich Google-Cloud-Vision API. Auf der offiziellen Website kann man Vision AI auch selbst testen, indem man ein Bild hochlädt. Die Cloud Vision API kann auch Gesichter erkennen, handgeschriebene Texte lesen und es können automatisch Bildmetadateien erstellt werden.
Title Tags (seltener auch Title Attribute genannt) werden angezeigt, wenn der Nutzer den Mauszeiger über ein Bild bewegt. Dies nennt sich auch Mouseover und ist in allen gängigen Webbrowsern (Chrome, Firefox, Safari und Co.) üblich. Zusätzlich dienen Title-Texte auch als Ankertext, falls Du ein Bild als Link verwenden möchtest.
Im Weiteren zeigen wir Dir konkret, wie Alt- und Title Texte formuliert werden sollten.
Bilder-SEO: Was gehört in Alt- und Title Tags?
Deine Alt- und Title Tags sollten in jedem Fall für den Nutzer nützliche, informative und passende Inhalte enthalten. Sie sollten nicht mit Keywords überladen sein, aber die Keywords sollten natürlich an den entsprechenden Stellen (sinnvoll) platziert werden. Zu viel aneinander gereihte Keywords verschlechtern die Nutzerfreundlichkeit und die Webseite kann von Google als Spam eingestuft werden.
Tipp: Google Search Central empfiehlt beim Verfassen der Alt-Texte die W3-Richtlinien einzuhalten. Die W3-Richtlinien können als Guide genutzt werden, um beim Verfassen der Alt-Tags auch die verschiedenen Arten von Bildern zu berücksichtigen.
Title-Tags werden wie oben beschrieben angezeigt, wenn der Nutzer den Mauszeigen über das Bild bewegt. Der HTML-Code dafür nennt sich Title Tag und der Name sollte selbsterklärend zum angezeigten Bild passen.
Generell ist der HTML-Code für Bilddateien wie folgt aufgebaut:

Beispiel für Bilder-SEO: Image Alt- und Title Tags
Grundsätzlich sollte der Alt-Tag für Menschen geschrieben werden, die das Bild nicht sehen können. Darüber hinaus sollte der Alt-Tag das Bild bestmöglich und prägnant beschreiben. Im nachfolgenden Beispiel hätten wir für den Titel auch „SEO-Bilder Beispiel“ wählen können, weil der Titel dann besser in den Kontext des Beitrags passt. Als Alt-Tag hätte wir dann vielleicht „Die Freiheitsstatue – Beispiel für die Optimierung von Bildern für Google Bilder“ gewählt. Du kannst also gerne kreativ werden, solange Du das Keyword sinnvoll (nicht inflationär) integrieren kannst.

Schlechter Title-Tag: "shutterstock_2735283" oder "Freiheitsstaue, Statue of Liberty, Freiheitsstaue New York, New York City" (zu viel Keyword-Spam)
Guter Title-Tag: "Die Freiheitsstatue"
Schlechter Alt-Tag: "Statue vor Himmel" oder "Buchen Sie unsere Touren zur Freiheitsstatue in New York"
Guter Alt-Tag: "Die Freiheitsstatue auf Liberty Island im New Yorker Hafen" oder "Die Freiheitsstatue beim Sonnenuntergang"

Schlechter Title-Tag: "pixabay_234" oder "Panda, Roter Panda, Wald, Waldstück, lächelnder Panda, lächelnder Roter Panda" (zu viel Keyword-Spam)
Guter Title-Tag: "Ein Roter Panda"
Schlechter Alt-Tag: "Besuchen Sie jetzt unseren Zoo für 10 Prozent Rabatt."
Guter Alt-Tag: "Ein Roter Panda schaut in einem Wald interessiert in die Kamera." oder "Ein Roter Panda schaut bei Tageslicht in die Kamera."
Bildbenennung mit Unterstrich oder Bindestrich?
Dateinamen werden von Google genauso ausgewertet wie der Alt- und Title Tag. Daher sollte auch die Dateibenennung für Suchmaschinen optimiert werden. Generell gilt es Großschreibung, Umlaute und Sonderzeichen zu vermeiden.
Die einzelnen Worte sollten durch einen Bindestrich getrennt werden. Leerzeichen sollten ebenfalls vermieden werden. Unterstriche werden oft noch als Worttrennung zwischen einzelnen Zeichen erkannt.
Bilder-SEO bei WordPress: Image Alt- und Title Tags schreiben
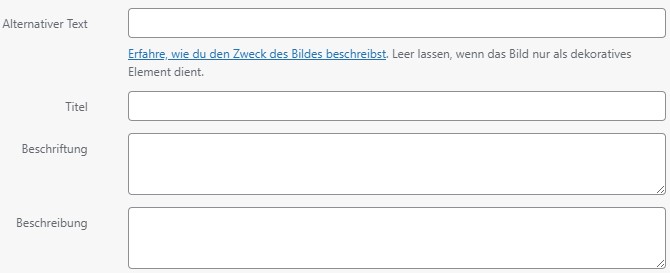
Bei WordPress und anderen Content Management Systemen, wie zum Beispiel Typo3, können Bilder sehr einfach für Suchmaschinen optimiert werden. Hochgeladene Bilder können bei WordPress unter „Medien“ jederzeit bearbeitet und angepasst werden. Hierzu wählt man einfach das entsprechende Bild aus und kann dann anschließend die nachfolgenden Felder ausfüllen.

Der Titel wird beim Upload automatisch vom Dateinamen übernommen und sollte idealerweise bereits vorher stimmen. Notfalls kann man den Titel aber auch nachträglich anpassen. Der alternative Text ist nicht unmittelbar für Nutzer sichtbar, außer sie verwenden einen Screenreader. Hier sollte auch ein passendes und relevante Keyword eingebunden werden
Plugin-Empfehlung: Bei WordPress gibt es nützliche und teilweise kostenlose Plugins zur Bildoptimierung, welche die Dateigröße automatisch beim Upload optimieren und Bildformate direkt in das WebP-Format umwandeln. Wir können unter anderem die Plugins „Smush – Lazy Load Images, Optimize & Compress Images“ und „Imagify“ empfehlen, die beide auch über eine kostenlose Version verfügen. Für größere Websites sollte man hier jedoch 5-10€ im Monat einplanen.
Tipps für Bilder-SEO
Die platzierten Bilder sollten ansprechend und hochwertig sein. Unscharfe oder unklare Bilder sprechen Nutzer weniger an. Google kann allerdings keine Bilder direkt „sehen“ und auch manche Nutzer nicht. Daher sind Alt-Texte unerlässlich.
Bilder-SEO hat aus mehreren Gründen eine große Bedeutung für die Optimierung der Webseite. Es sollte vor dem Hochladen von Bildern auf der Webseite auf folgende Kriterien geachtet werden:
- Bildformate für Google Bilder
- Dateigröße & Optimierung für Mobilgeräte
- Titel, Beschriftungen und Text
SEO Bildformate
Das Format sollte auch beim Hoch- oder Herunterskalieren eine gute Qualität des Bildes gewährleisten. Dafür sollte auf das richtige Dateiformat geachtet werden. Google Bilder unterstützt die Formate JPEG, PNG, SVG, WebP, GIF und BMP. Nun erklären wir Dir die Formate genauer:
- JPEG (Joint Photographic Experts Group) ist das verbreitetste Bildformat und wird am häufigsten von Fotoapparaten erzeugt. Sie haben den Vorteil, dass sie verglichen mit anderen Bildformaten schneller laden (automatische Komprimierung). Zudem können JPEG Bilder sehr weit hochskaliert werden, ohne, dass sie groß an Qualität verlieren. Bei sehr großer Skalierung können allerdings Verluste auftreten. Ein weiterer Vorteil von JPEGs ist auch, dass Metadaten hinterlegt werden können. Es kann dort der Urheber des Bildes, GPS-Daten, Kameradaten wie zum Beispiel Belichtungszeit hinterlegt werden, aber auch die Bildrechte für das Bild. JPEG Bilder können allerdings keinen transparenten Hintergrund darstellen.
- PNG (Portable Network Graphics) Bilder bieten den Vorteil, dass sie beim Hochskalieren nicht an Qualität verlieren, auch wenn es eine kleine Dateigröße ist. So können auch zum Beispiel Logos auf Webseiten hochskaliert werden, ohne, dass sie unscharf erscheinen. PNG Bilder eigenen sich auch, wenn der Hintergrund transparent sein soll. Bei JPEG Bildern wird der Hintergrund zum Beispiel automatisch weiß.
- Das SVG (Scalable Vector Graphic) Format arbeitet vektorbasiert und sollte für Bilder verwendet werden, die geometrische Formen enthalten. SVG Dateien lassen sich verlustfrei hochskalieren und Formen bekommen somit keine Unschärfen. Es handelt sich im Grunde um ein XML-basiertes Textformat, dadurch kann der Textcode auch umprogrammiert werden, sodass Animationen erstellt werden können oder Farben etc. geändert werden können. Das SVG-Format wird primär für Logos verwendet.
- Empfehlung: WebP wurde von Google entwickelt und vereint die Vorteile der anderen Formate. Es kann Bilder (auch Animationen) verlustfrei komprimieren. Bei hoher Komprimierung erreicht WebP eine bessere Bildqualität als JPEG. WebP kann auch transparente Hintergründe darstellen. Durch die verlustfreie Komprimierung wird WebP als Konkurrenz für JPEG gesehen, welches momentan das verbreitetste Format ist. Derzeit kann aber nicht jeder Browser dieses Format unterstützen und auch Photoshop unterstützt es nur mit entsprechendem Plug-In.
- GIF (Graphics Interchange) ist für Farbflächen mit klaren Kanten geeignet. GIF unterstützt aber nur 256 Farben und ist daher nicht für digitale Fotos oder Farbverläufe geeignet. GIF unterstützt aber über Bilder hinaus auch Animationen oder Bilderfolgen. GIF ist eines der ältesten Formate. Die aktuelle Version ist 89a.
- BMP (nicht zu empfehlen) steht für Bitmap und ist oft bei Windows Betriebssystemen zu finden. Das BMP Format eignet sich für zweidimensionale Rastergrafiken, weil es auf Pixel basiert. Sie sollten schon zu Anfang in der richtigen Dateigröße angelegt werden, weil die beim Hochskalieren an Qualität verlieren. Sie werden bei rasterbasierten Geräten, wie zum Beispiel Drucker oder Scanner erzeugt.
”Die Dateigröße ist entscheidend

Die Dateigröße sollte zu dem Design der Webseite passen. Je nach Größe des Bildes, sollte auch die Dateigröße sein. Zu kleine Bilder, die später zu groß auf der Webseite dargestellt sind, werden unscharf dargestellt und werden dadurch auch weniger bei Google Bilder geklickt.
Die Dateigröße hängt auch unmittelbar mit der Ladegeschwindigkeit der Seite zusammen. Da die Ladezeit ein sehr wichtiger Faktor für die Suchmaschinenoptimierung ist, sollte dieses Kriterium nicht umgangen werden. Eine gute Faustregel für SEO-Bilder ist 200 KB.
TinyPNG ist ein z.B. hilfreiches Tool zum Komprimieren von Bildern.
Fazit zu Bilder-SEO
Wichtig hieraus ist mitzunehmen, dass Bilder SEO ein fester Bestandteil der eigenen SEO-Maßnahmen und nicht unterschätzt werden sollte, auch wenn das Erstellen von Alt- und Title Tags Zeit in Anspruch nimmt. Der Nutzen daraus ist groß und wichtig für das Ranking der Webseite sowie die Nutzerfreundlichkeit. Bilder SEO hat eine weitreichende Bedeutung für die Suchmaschinenoptimierung und das Thema kann auch inhaltlich sehr weit ausgeführt werden. Unsere Beispiele sollten Dir hoffentlich helfen, Alt- und Title Tags direkt umsetzen zu können. Mehr Informationen und Best Practice für Google Bilder bekommst Du sonst auch direkt bei der Google Search Central.
Checkliste:
- Die Bilddateien sollten vor dem Hochladen immer richtig benannt werden
- Nur hochwertige Bilder verwenden und diese komprimieren
- Idealerweise werden Bilder im WebP Format bereitgestellt
- Jedes Bild sollte einen einzigartigen Alt- und Title Tag bekommen
- Das Fokus-Keyword der Seite kann, wenn passend, integriert werden



